At the University of Chicago Medical and Biological Sciences Development Office, I was lucky enough to get communications tips from the fundraising consultant Tom Ahern, who stressed the importance of strong visuals and digestible data for reaching donors.
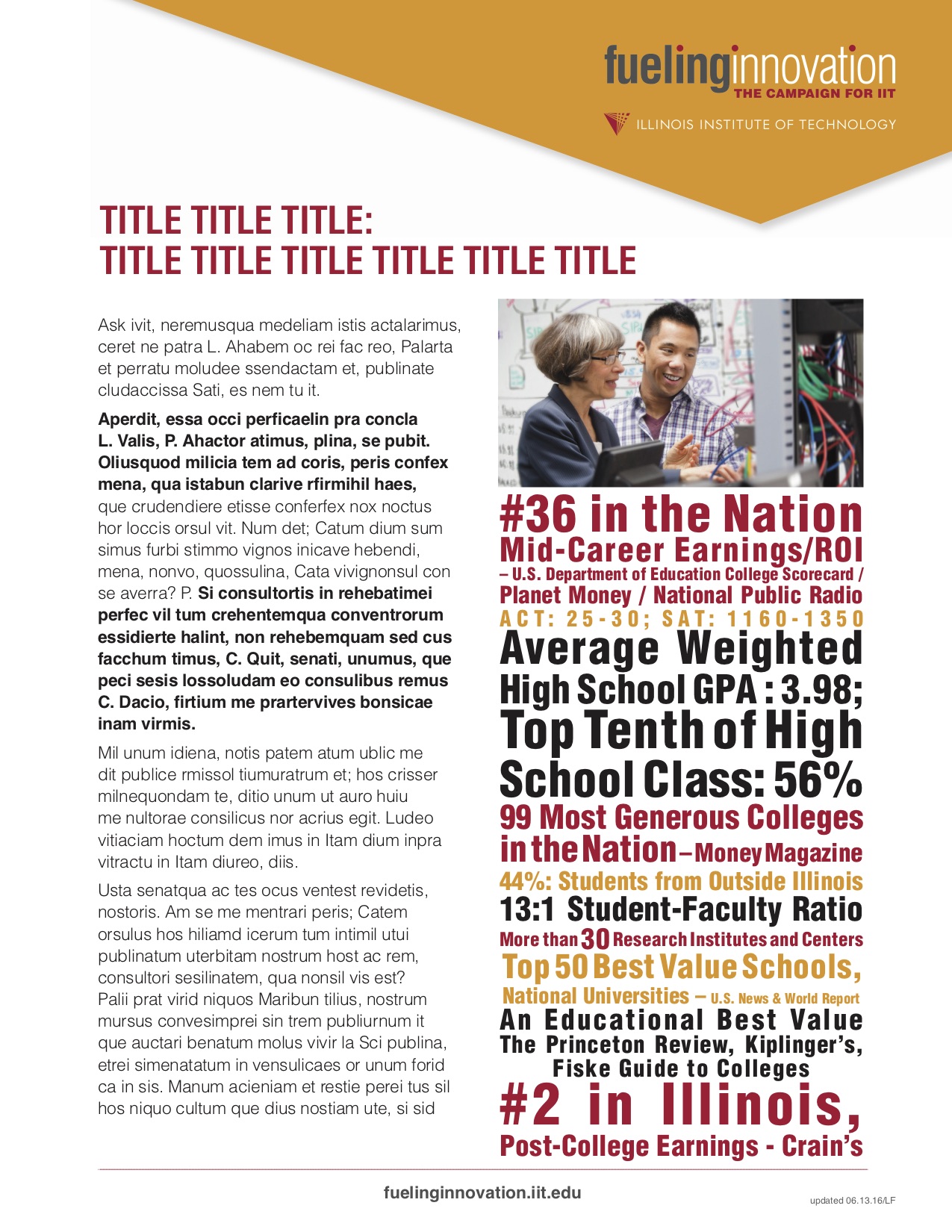
When I arrived at Illinois Tech, I made sure we put these ideals into practice, working with our graphic designer to transform our fundraising one pagers. The results got noticed—the university board of trustees reviewed our dynamic text "By the Numbers" one pager and made an official declaration that both the data and the layout were "very important."
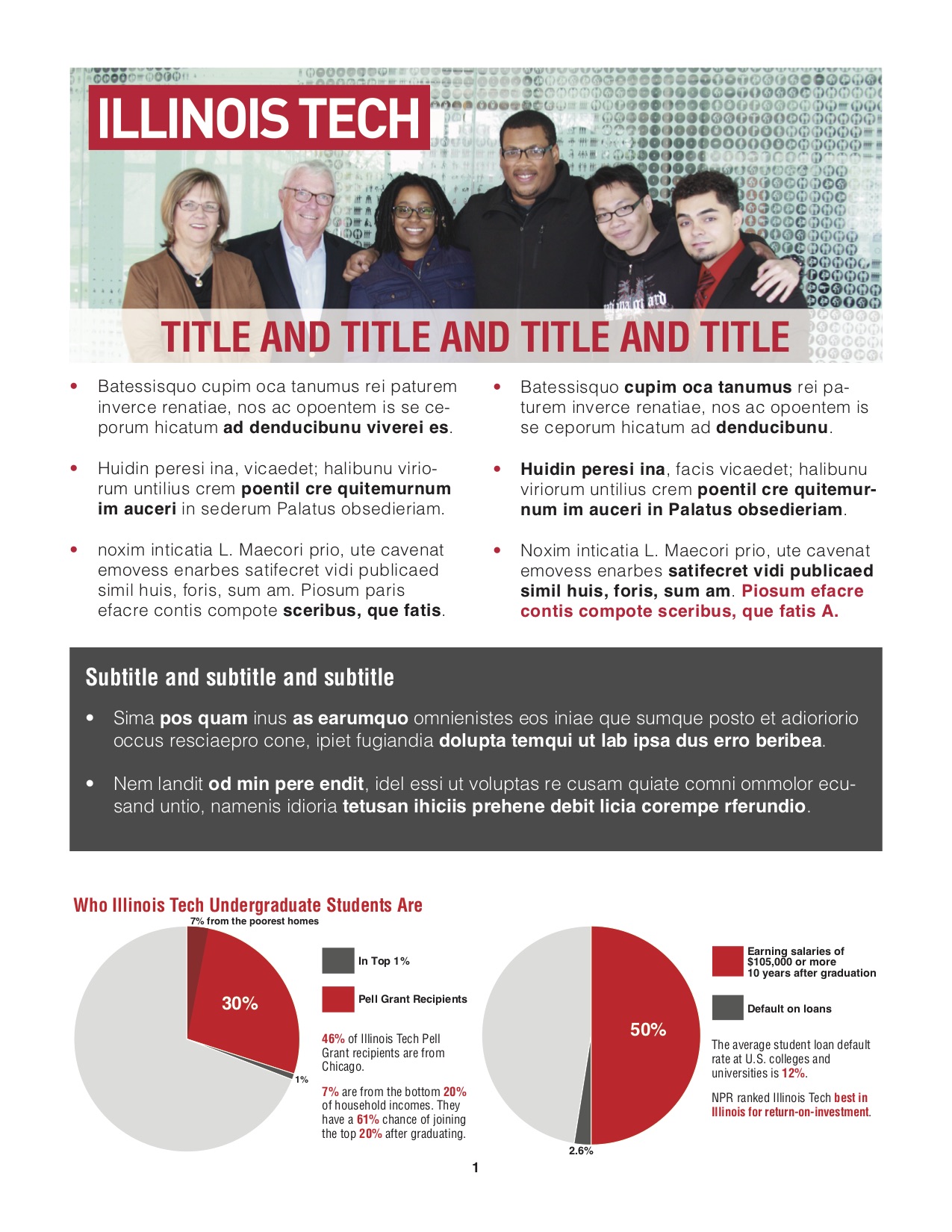
Introduction of panoramic, social media banner-inspired images.
BEFORE
Click image to view more.
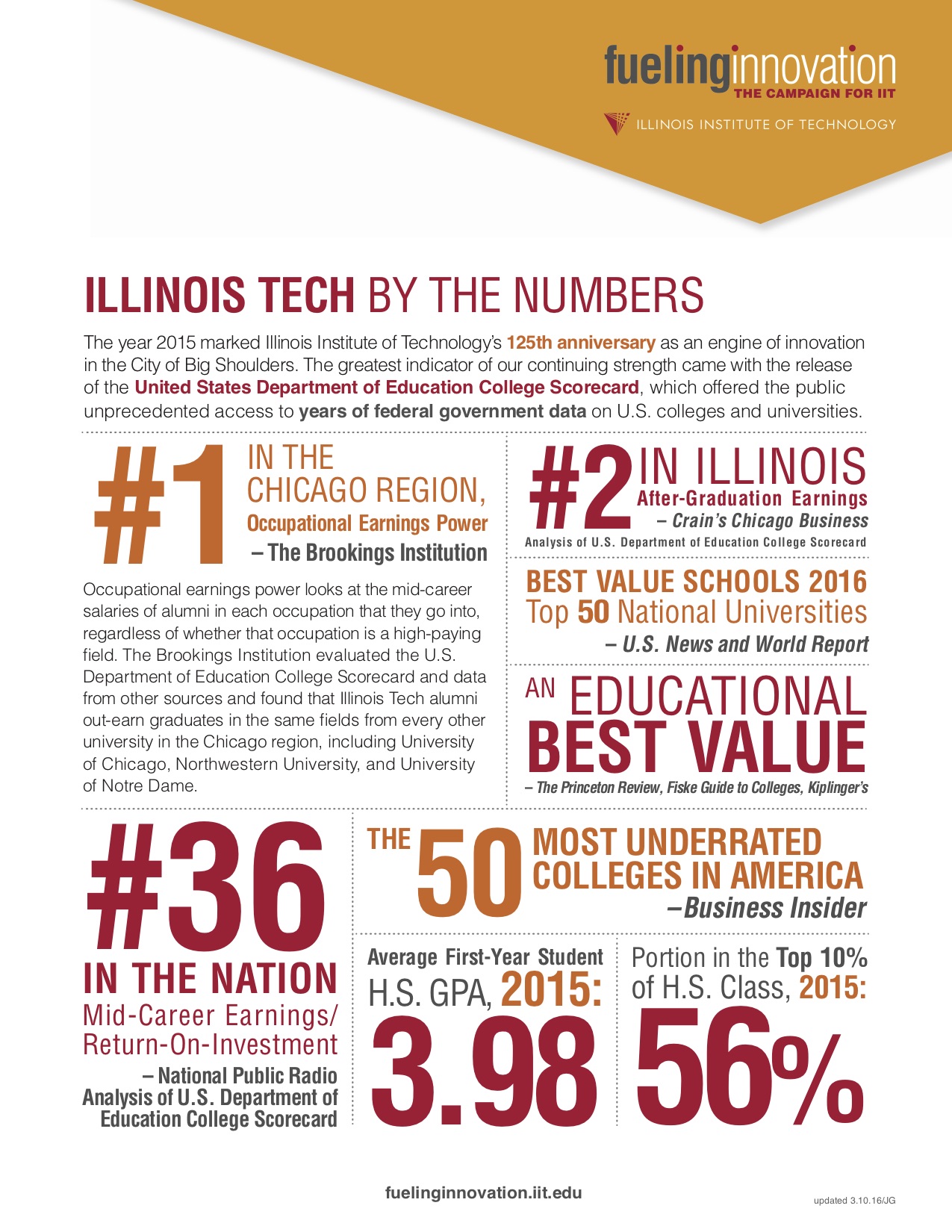
AFTER
Click image to view more.